hello, how do I edit the spacing on the member homepage block.
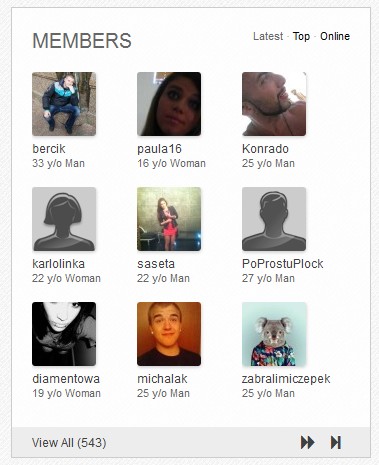
wanted to have 2 rows of 8 members going across just like I was able to do it in 7.0.9 with the names under the photos
the one in 7.1 is way to spaced out for me..
see attached picture
Thanks
|
http://www.boonex.com/forums/?action=goto&search=1#topic/homepage-member-block-vertical-to-horizontal-.htm
No need for a new topic.
I recommend you use firebug extension for f.f.
https://getfirebug.com/
Disable cache after that it's easy to find and make the changes
I was able to make the changes in less then 60 seconds

|
Hello prolaznik,
sorry about the other topic but that was more about the bug, I did mention this at the end but no one care to help.
Im always grateful to those who have helped me thats why when i can I try to help other with the little knowledge I have.
I do have firebug but simply dont understand, I have tried before and don't even know what im looking at.
to you it may be a 60 second thing but for some of us its not. everything I know about managing a site stuff I learned here in this forum.
http://www.boonex.com/forums/?action=goto&search=1#topic/homepage-member-block-vertical-to-horizontal-.htm
No need for a new topic.
I recommend you use firebug extension for f.f.
https://getfirebug.com/
Disable cache after that it's easy to find and make the changes
I was able to make the changes in less then 60 seconds

|
some tutorials on firebug usage
http://www.youtube.com/watch?v=Jz1ytZQ6Lvs
http://www.youtube.com/watch?v=KuPhSqAFmKo&feature=related
http://www.youtube.com/watch?v=oa89JDoe184&feature=relmfu
And if that doesn't help send me a msg. with your site name and login to your server
(only the templates directory is required) and i'll make the changes. But before that make sure you have the members block in place with the options you want set in
advanced settings - profiles
Number of Top Members per page: ?
Member display-name: ?
Member brief info: ? |
Hello, thanks for the video, i finally understand how the right side works... its so simple to find where exactly the css files are. Great tool... What im trying to figure out is how to know where the script on the left is located. unlike the right side that tells you the name of the css file...
some tutorials on firebug usage
http://www.youtube.com/watch?v=Jz1ytZQ6Lvs
http://www.youtube.com/watch?v=KuPhSqAFmKo&feature=related
http://www.youtube.com/watch?v=oa89JDoe184&feature=relmfu
And if that doesn't help send me a msg. with your site name and login to your server
(only the templates directory is required) and i'll make the changes. But before that make sure you have the members block in place with the options you want set in
advanced settings - profiles
Number of Top Members per page: ?
Member display-name: ?
Member brief info: ?
|
ok so I got it, but getting stuck with the text, dont know how to make them show under the icon rather than the right side... |
Same problem...
Can you give details of codes ?
|
I don't know how prolaznik did it, im still working on it,
I was able to get 6 across with names under the icon but text was overlapping so I had to hide the name.
im only showing 2 rows of 6 members across with no name.
this is what I have in template/base/css/common.css
around line 35
/* Thumbs in normal view */
div.thumbnail_block {
width:64px;
height:71px;
overflow:hidden;
}
div.thumbnail_block_with_info {
width:112px;
}
firefox firebug is a great tool... im still learning how to use it.
Same problem...
Can you give details of codes ?
|
Hello, I make this changes and its look good on my homepage:

on line 35:
/* Thumbs in normal view */
div.thumbnail_block {
width:64px;
height:105px;
overflow:hidden;
}
div.thumbnail_block_with_info {
width:105px;
}
on line 99:
.thumb_username {
float:left;
width:118px;
padding:5px 0px 0px 0px;
overflow:hidden;
text-overflow:ellipsis;
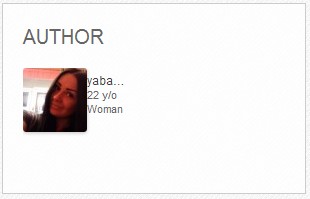
but I have problem with display for example autor photo, music file...please take a look, all nick name does not fit and is cut off and author block is a little to big:

Please help, how can I fix this?
|
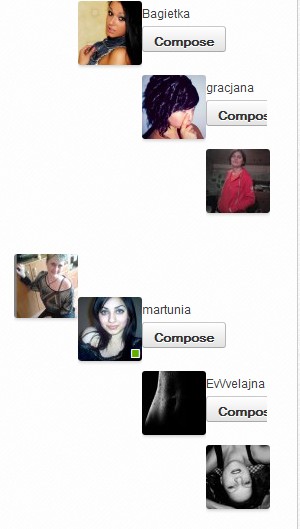
and I see in mail box I have this:

how to set changes only in homepage members block?
|
Note that if you want larger thumbnails, you set that in the photo module and make changes to the CSS. If you are keeping the thumbnail size the same, then leave the photo module setting alone.
Looks like a float issue perhaps. Will take a look and see what you have. That is the nature of CSS, you may have to make changes in more than one area since there are interactions and don't forget that one style may override another.
Edit: I guess you put it back to the way it was as I did not see anything wrong.
Geeks, making the world a better place |
Thanks for the advice. I want users block on the home page to displayed horizontally and vertically, no only horizontally. In this respect, I miss the older version of Dolphin. The problem is that, as you can see above, I was able to do it on the home page, but it damaged the appearance of certain other blocks. I care only edit one block (in this case, users block on homepage)
I restored as it was at the beginning, and users are displayed in a horizontal position again
Is there really nothing can not do with it?
Note that if you want larger thumbnails, you set that in the photo module and make changes to the CSS. If you are keeping the thumbnail size the same, then leave the photo module setting alone.
Looks like a float issue perhaps. Will take a look and see what you have. That is the nature of CSS, you may have to make changes in more than one area since there are interactions and don't forget that one style may override another.
Edit: I guess you put it back to the way it was as I did not see anything wrong.
|
The members are floated in the block; if the css used is used in other places, then you have to isolate the css for that block. You have to remove the float from the items. You can make the block narrow as well so that only one item can fit even if floated. Geeks, making the world a better place |


