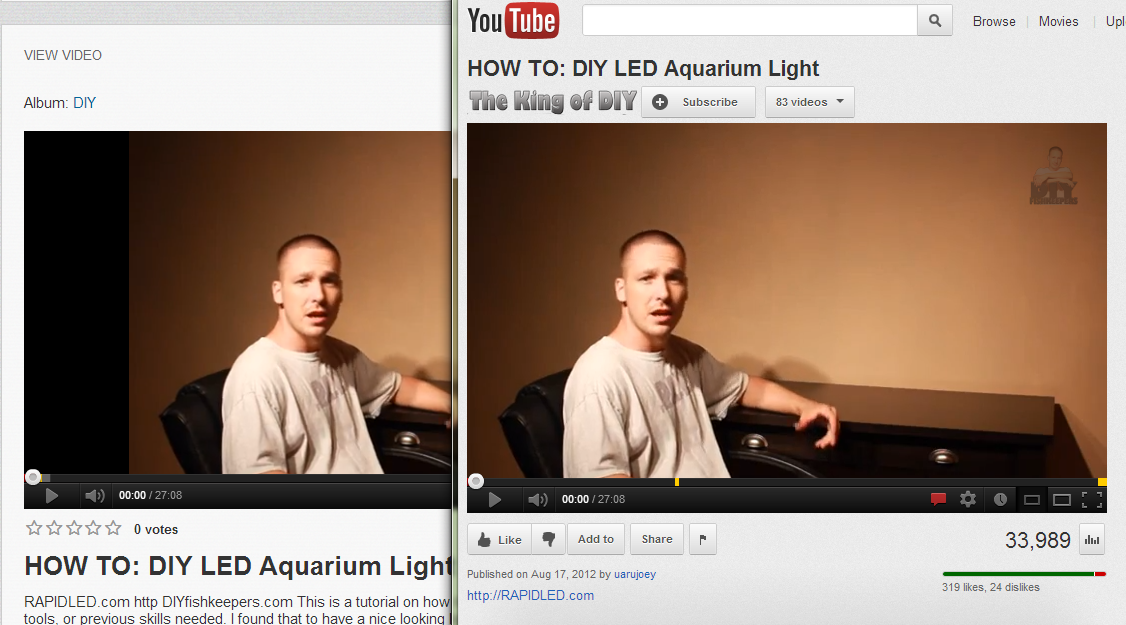
When I embed youtube videos the top of the video's are chopped off at the top. Here is a sample link http://tankspace.com/m/videos/view/HOW-TO-Build-A-Large-Aquarium-4-6
Does anyone know where I can edit the size of videos on the view video page? I have tried under Modules/Videos/Settings with no luck. Anywhere else I can look?
|
Looks like you have the height set wrong in the embed code. I do this all the time with no issues whatsoever. http://towtalk.net ... Hosted by Zarconia.net! |
Where do I go to edit the settings for embed? |
You need to post a screen shot of the problem because there's nothing wrong with the example you posted. My opinions expressed on this site, in no way represent those of Boonex or Boonex employees. |
So the link I gave, his head is not cut off? |
So the link I gave, his head is not cut off?
No, it looks fine, just the same as on youtube.
ManOfTeal.COM a Proud UNA site, six years running strong! |
I have attached a sample of what I see in FF, IE and Chrome. |
RE
I have attached a sample of what I see in FF, IE and Chrome.
That is exactly how the video appears on youtube. Are you expecting the guy to grow a head somewhere between the trip from YouTube to your site?
My opinions expressed on this site, in no way represent those of Boonex or Boonex employees. |
See what I see..

ManOfTeal.COM a Proud UNA site, six years running strong! |
If your still having problems with player size. Have you changed the "size" of the video player in the video module settings? ManOfTeal.COM a Proud UNA site, six years running strong! |
The video is fine.
I think he is referring to the thumbnail. Which is chopped off. But there is nothing wrong with the video itself.
https://www.deanbassett.com |
I see nothing wrong with the thumbnails either.. ManOfTeal.COM a Proud UNA site, six years running strong! |
Maybe we should be asking Monkerz what he's smoking. Things like this can be really frightening when you're trippin' out on some bad stuff. My opinions expressed on this site, in no way represent those of Boonex or Boonex employees. |
Makes me wonder what I am smoking too because my site is doing the same on the videos page.

|
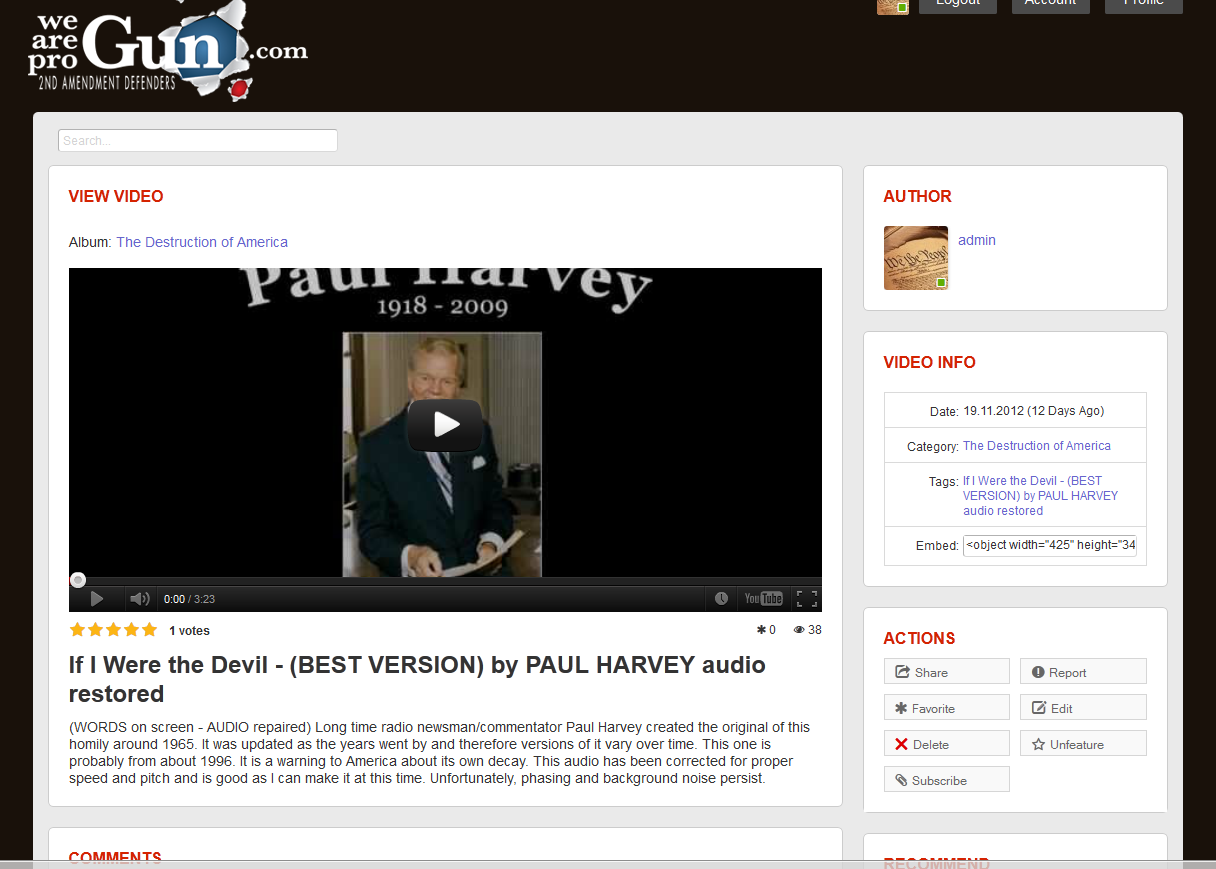
White Widow is my favorite, but when I am not smoking it seems the thumnail is not sized right in the youtube video and cuts off the top portion. I have attached a sample of what I am talking about. |
RE
White Widow is my favorite, but when I am not smoking it seems the thumnail is not sized right in the youtube video and cuts off the top portion. I have attached a sample of what I am talking about.
None of this has anything to do with Dolphin. It has to do with the youtube API serving up a 4:3 aspect ratio thumbnail with a 16:9 aspect video. Until youtube starts making 16:9 thumbnails to go along with 16:9 videos, there is no perfect solution. I suppose you could force the embed code to be a 4:3 aspect ratio, but then when a 16:9 aspect video played in the container, you have crop bars above and below the video. So, which would you prefer, video with crop bars, or a cropped thumbnail? I don't think the average user is going to stress out over a thumbnail as much as you are.
My opinions expressed on this site, in no way represent those of Boonex or Boonex employees. |
How come I can't play the video posted in this thread?
(sic)
http://towtalk.net ... Hosted by Zarconia.net! |
None of this has anything to do with Dolphin. It has to do with the youtube API serving up a 4:3 aspect ratio thumbnail with a 16:9 aspect video. Until youtube starts making 16:9 thumbnails to go along with 16:9 videos, there is no perfect solution. I suppose you could force the embed code to be a 4:3 aspect ratio, but then when a 16:9 aspect video played in the container, you have crop bars above and below the video. So, which would you prefer, video with crop bars, or a cropped thumbnail? I don't think the average user is going to stress out over a thumbnail as much as you are.
Sorry guys for bring this up again, but there is really an issue with Dolphin. Houston, I don't mean to break your balls, but it is not as simple as a youtube issue. I remembered that in 7.0.9 I did not have this problem, others may have but i did not, so I started to dig into it a little more. The real problem is how the object is getting displayed. The width is being set to 100% while the height is being set to 344px. This is a problem because it is give the window a ratio of 205:86 if the page column is 820px. So taking that I played with a ratio calculator and changed my column width to 600px which gives me a 16:9 ratio and the images in the player, for both 16:9 and 4:3, are now showing up correctly. If Boonex sets the width and height to a ratio of 16:9 the problem is fixed.
God save our country from the madd man running it ;)
Michael |
RE:
If Boonex sets the width and height to a ratio of 16:9 the problem is fixed.
Prove it. Let's see an example.
My opinions expressed on this site, in no way represent those of Boonex or Boonex employees. |
RE:
If Boonex sets the width and height to a ratio of 16:9 the problem is fixed.
Prove it. Let's see an example.
Column width 820 205:86 and Column width 600 16:9
Michael |
RE:
If Boonex sets the width and height to a ratio of 16:9 the problem is fixed.
Prove it. Let's see an example.
Column width 820 205:86 and Column width 600 16:9
Here is another, but I have noticed that the 4:3 are still a little chopped but still much better.
Michael |
RE:
Here is another, but I have noticed that the 4:3 are still a little chopped but still much better.
You just proved what I said was correct. I never really noticed in 7.0.9, but perhaps the flash placeholder resized the thumb, while the html5 counterpart does not.
My opinions expressed on this site, in no way represent those of Boonex or Boonex employees. |
There is still a problem with the logic in how the width is set to 100% and the image is displayed the full width, but the height is fixed at 344px. The setup needs to be at a fixed ratio regardless of what the the thumbnail is. now maybe it is the fact that they are allowing full screen in the code, but I really don't know enough about it yet and it is 5am where I am right now so I need to sleep. But here is the code that I will be looking into in the AM.
define("YOUTUBE_VIDEO_PLAYER", '<object width="100%" height="344" style="display:block;"><param name="movie" value="http://www.youtube.com/v/#video#&rel=0&color1=0xb1b1b1&color2=0xcfcfcf&feature=player_embedded&fs=1&autoplay=#autoplay#&iv_load_policy=3&showinfo=0"></param><param name="allowFullScreen" value="true"></param><param name="wmode" value="#wmode#"></param><embed src="http://www.youtube.com/v/#video#&rel=0&color1=0xb1b1b1&color2=0xcfcfcf&feature=player_embedded&fs=1&autoplay=#autoplay#&iv_load_policy=3&showinfo=0" type="application/x-shockwave-flash" allowfullscreen="true" width="100%" height="344" wmode="#wmode#"></embed></object>');
I have attached the same 2 videos with the columns set at 1140px. Now understand that all I have done in this photos is change the column width in page builder.
Michael |
If anyone is interested in correcting the problem with the size of the video player and the cropping of the preview image, this is what I have done to correct it. The BxVideosConfig.php has the width set at 100%, but gives a fixed height of 344px which ends up being the wrong ratio. If you want to use a percentage for the width you will need to add a percentage for the height as well. To get a 16:9 ratio you would need to set the percentage at 60%, for a 4:3 ratio it would be 80%. This is also accounting for the controls on the bottom and what I have read you will need to add 25px to the height. For some reason the controls that Dolphin uses are a little higher and so I played with the percentage to get the preview to fit, which are 67% for the 16:9 ratio and 88% for the 4:3 ratio.
The 16:9 preview fit perfect, but Houston was correct about the images and I have not found a way to stop the 4:3 images from zooming the width instead of fitting to the height. So the 4:3 images will still be cropped a little if you set the player up to be 16:9, but they will look much better then they do now. So here is the fix:
In public_html/modules/boonex/videos/classes/BxVideosConfig.php there are 4 places that have the fixed height, look for height="344" and change the first and the third to height="67%" for 16:9 and height="88%" for 4:3. Then on the second and forth change them to height="100%".
Your 16:9 previews will be good and you will improve your 4:3 previews. I have attached some images of a 4:3 ratio before and after the change, keep in mind that the woman's head is already cropped in the view. I hope you find this helpful.
Michael |
Ok, forget my last post. If you put a percentage in for height, the player will not display right in a profile. It seems that in the profile to get the height the system is running some java script in entry_view_block_videos.html and it will not accept the percentage, turning instead to a default height.
Problem: In the BxVideosConfig.php, the width and height need to be a fixed number or percentage for both values in order to get the correct aspect ratio. If it is a percentage, the entry_view_block_videos.html needs to be changed to handle percentage to get the correct height. It doesn't matter what ratio the video preview image will be cut off. With a column width of 800 at a 16:9 ratio the column height wound need to be 450px plus 25px or more for the controls, not 344px which is the fix height right now.
Suggested solution: Change to entry_view_block_videos.html to handle percentages and the BxVideosConfig.php to have the fixed ratio percentage plus controls. This why if a member changes their column width the video player will still be in the right ratio.
Michael |
You must really like typing My opinions expressed on this site, in no way represent those of Boonex or Boonex employees. |
Michael |
Huge thank you to NetDaddy for all the feedback.
I followed your posts and it works. All I had to do was go to BxVideosConfig.php and changed the height from 344 to 475. I didn't have to touch any other file. Videos are rendering fine. Quality is fine.
Thanks again.
|

